Websites can take a tremendous amount of time to build, even with an easy website builder. These 5 time-saving hacks are shortcuts I use every day in my website business when building websites for my clients.
For this article, I’m going to use two of the most common CMS (content management system) website builders as examples: Squarespace and Wix. However, the examples provided today should be doable on a variety of platforms! I’ll provide some links to both Wix and Squarespace resources, but all screenshots are in Squarespace (because that is the platform I use!).
1) Duplicate the heck out of things
Duplication is the act of repeating any element in your website. Going from small to big, we are going to talk about basic elements inside the page (such as a text block) all the way to duplicating your entire website.Duplicate sections and blocks
With most page builders (the drag-drop interface you use to build your website), you build your page in sections and blocks.Sections are the “areas” on your page, and blocks are the elements you place inside those sections, such as text, images, videos, icons, etc.
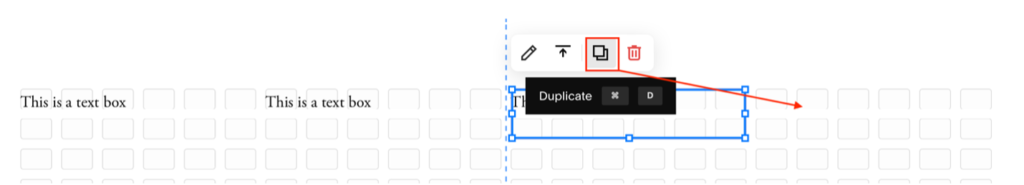
All of these should have a duplicate feature. This means, if you create a cool section or block and want to reuse it, don’t do it manually, duplicate it! This can save an incredible amount of time if you aren’t already doing this in your workflow.
As an example, if you were creating a pricing table, instead of manually adding in each feature 10x, you could create one table and duplicate the whole “block”, make some small edits on the duplicates, and be done!

Duplicate pages: Reusing a page as a template
If you build a page that you’d like to reuse, you can duplicate the entire page, rather then rebuilding the whole thing from scratch.
This might come in handy if you were creating a service website and each service page was going to have the same layout. As another example, if you were creating individual bio pages for a large team—each page would have a similar layout and you could save time by just swapping content, rather than rebuilding each page.
Duplicate pages: Live Edits
Another handy use of duplicating a page is if you want to make major edits to a live page. Rather than editing the live page, you could duplicate the page, make your edits, and then swap the pages out.
To swap the pages out, I like to first change the live slug to something different. As an example, let’s say you wanted to make changes to the about page. The about page slug (the url) might be something such as /about.
First duplicate the page. The new slug will automatically be something like /about-2. Make your changes on the draft page. When you are ready, change your live page to /about-old and update your new page from /about-2 to /about. This will replace the current live page (/about) with the new page.
Don’t forget, you will likely need to update your navigation too!
Here is how you duplicate a page in Squarespace >>
Here is how you duplicate a page in Wix >>
Duplicate full website
When might you want to duplicate your website? There are a few times this handy feature could be useful:
- If you want to reuse the same framework for another website
- To create a template
- To use it as a backup
Copy/paste keyboard shortcut
Sometimes the general copy/paste feature built into your computer can be helpful in duplicating content. For example, if you write out your website content ahead of time and want to just copy and paste it into your website editor, this could save a lot of time.
The quickest way to do this is with a shortcut. On a mac, press Command + C to copy or Command + V to paste. On a PC, use Control instead.
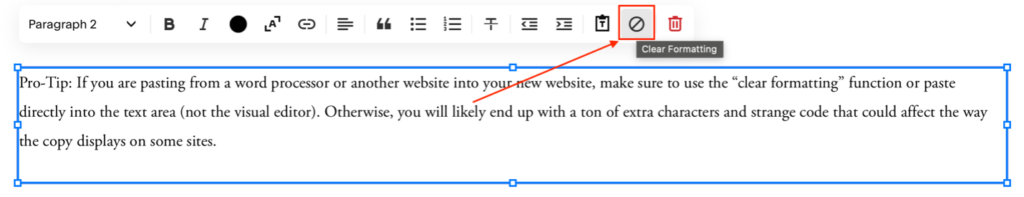
Pro-Tip: If you are pasting from a word processor or another website into your new website, make sure to use the “clear formatting” function or paste directly into the text area (not the visual editor). Otherwise, you will likely end up with a ton of extra characters and strange code that could affect the way the copy displays on some sites.

2) Create templates when you can
Many website builders will offer a variety of options to create your own saved sections and templates. This is different than the templates you can buy or choose by default.
In Wix, they call this feature “masters”. In Squarespace you would need to duplicate a page or post to create a saved “template” for future use. There are several ways to do this in WordPress. For example, the Divi theme is a great example of being able to save infinite sections, templates, settings, and more.
This is like the duplicate feature, except a saved template can be accessed from anywhere on your site. This allows you to add in the same content from a library of saved assets.
3) Start with theme or blocks (will come with an easy website builder)
Like duplicating content or creating your own templates, you can start with pre-made content.
Start with a theme
Many of today’s modern websites start from a theme. Even if you want something custom, you can still start from a theme and customize the elements to make it your own without needing any code. Starting from a theme or pre-made block can be a big timesaver and help with inspiration.
Here are some Squarespaces theme examples >>
Here are some Wix theme examples >>
Utilize pre-made blocks
Pre-made blocks are one of the most overlooked website timesavers! These are individual pre-designed blocks that come with your easy website builder. You can use as a starting point when adding content to your page.
Unlike the themes mentioned above, these are just pre-designed sections, not full websites. This allows you to start from a blank page and build the page order just how you like it.
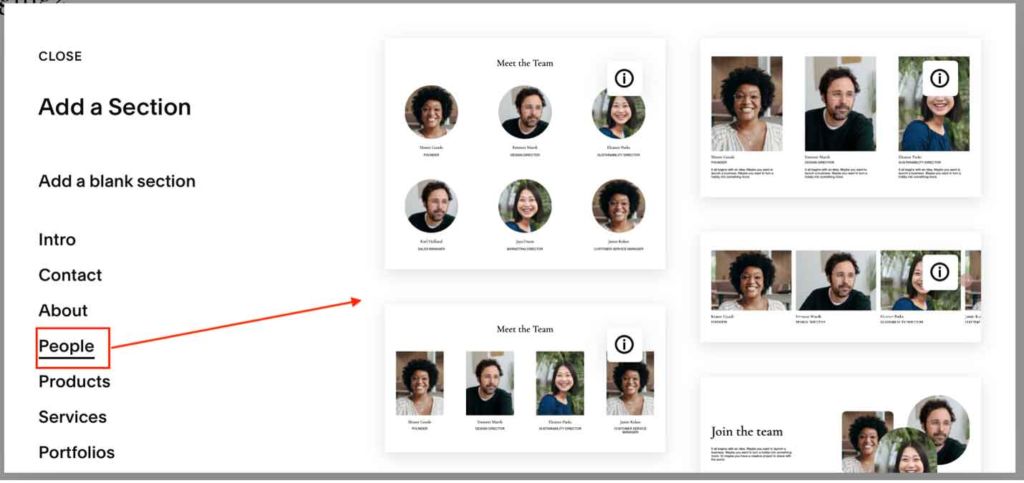
In Wix pre-made blocks are called layers. You’ll see these are designed sections with blank content so you can just upload your own text/images, etc. In Squarespace you’ll see pre-made sections when you click the “add block” button. You can, of course, choose a blank section, or customize one of the ones already built.

Write out content ahead of time
This may seem like it adds extra time but writing out your content ahead of time will help you see the bigger picture. If you can see the bigger picture for your website, it will help you build a page in 1 sitting, rather than piecing together over time and spending extra time re-doing things.
4) Create an assets folder
Similar to the suggestion above, putting all of your website assets in one folder ahead of time will make the building process go twice as fast. Find photos you may want to use, icons, text, etc and put them all in a folder with labeled sub-folders.
Side note…I can’t tell you how much time I’ve wasted digging back through files for content on my website that needs a change. If you set up an assets folder ahead of time, you’ll save a lot of time later when it’s time to update something.
5) Use global elements
This is a big one, and often overlooked! A global element is an element, such as font color, font type, or font size, that is adjusted for the entire website.
You can often control these global styles, and more, in your theme settings.
Why would you want to always use global styles on your website?
Image you are building a page and every time you have a heading you manually make it 16pt and red. You do this for 5 more pages.
Then you change your mind and decide it needs to be 18pt and blue. You would need to go back and manually change this dozens of times!
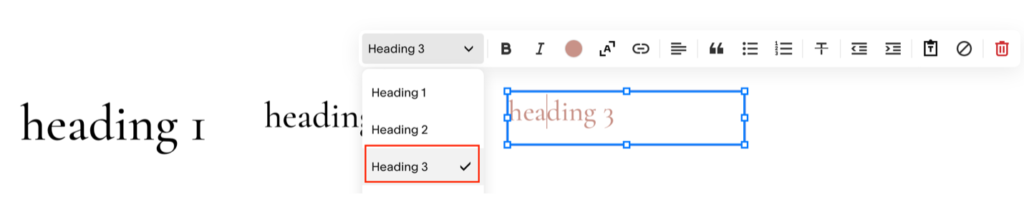
However, if you set your heading text to “heading 2” and make heading 2 16pt and red in your global settings, you’d only need to change it once. You’d go into your theme settings, update “heading 2” and everywhere you assigned that heading would change all at once!
The moral of the story? That nifty dropdown box that allows you to assign a heading type (such as heading 1, heading 2, etc), it’s not just to make some text bigger than others. Those settings change be changed globally allowing you to edit everything at once.



[…] [ Spend less time on your devices with these 5 time-saving website hacks] […]